
Superstore
Item Finder
Category:
app development
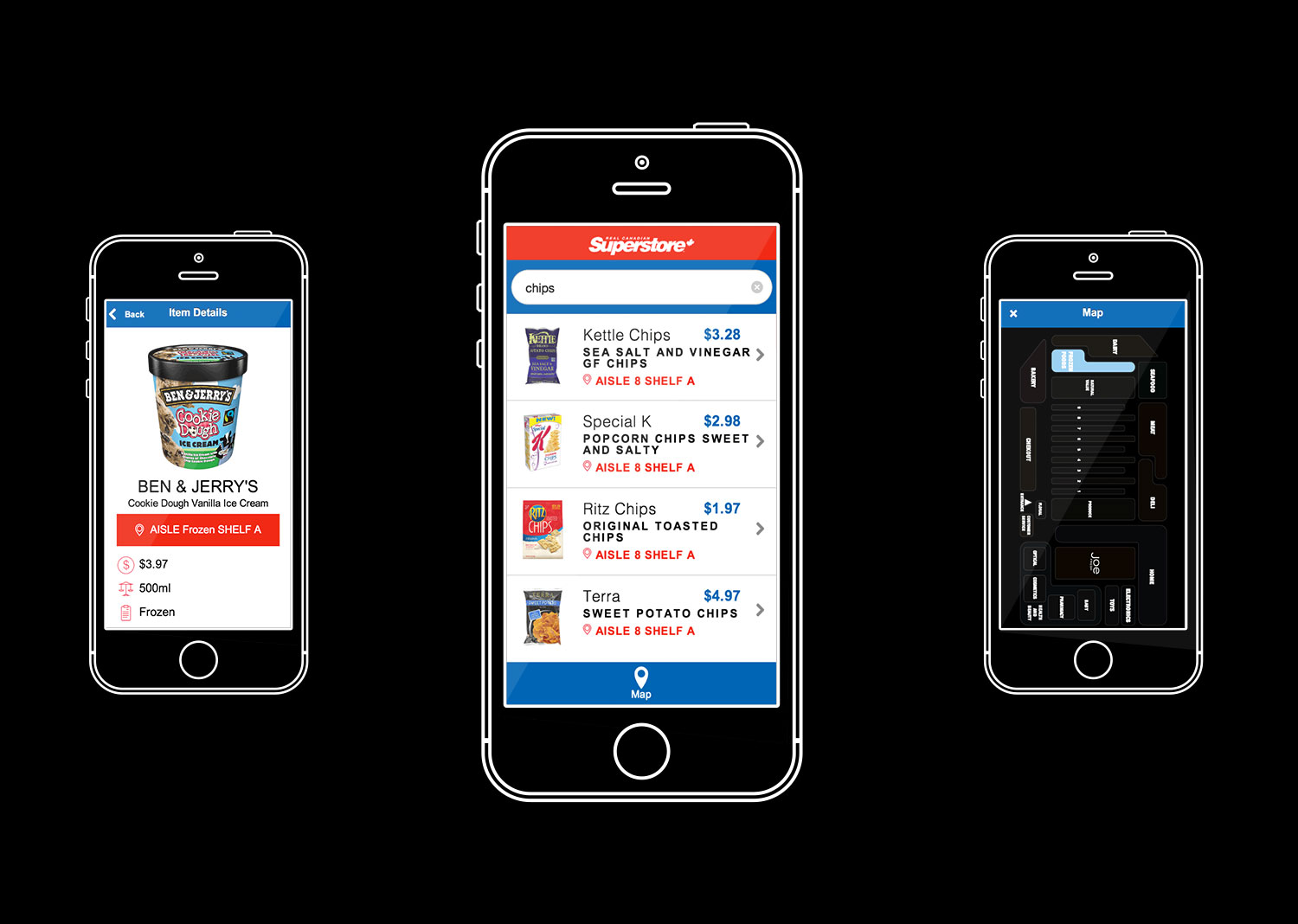
Item Finder
Category:
app development
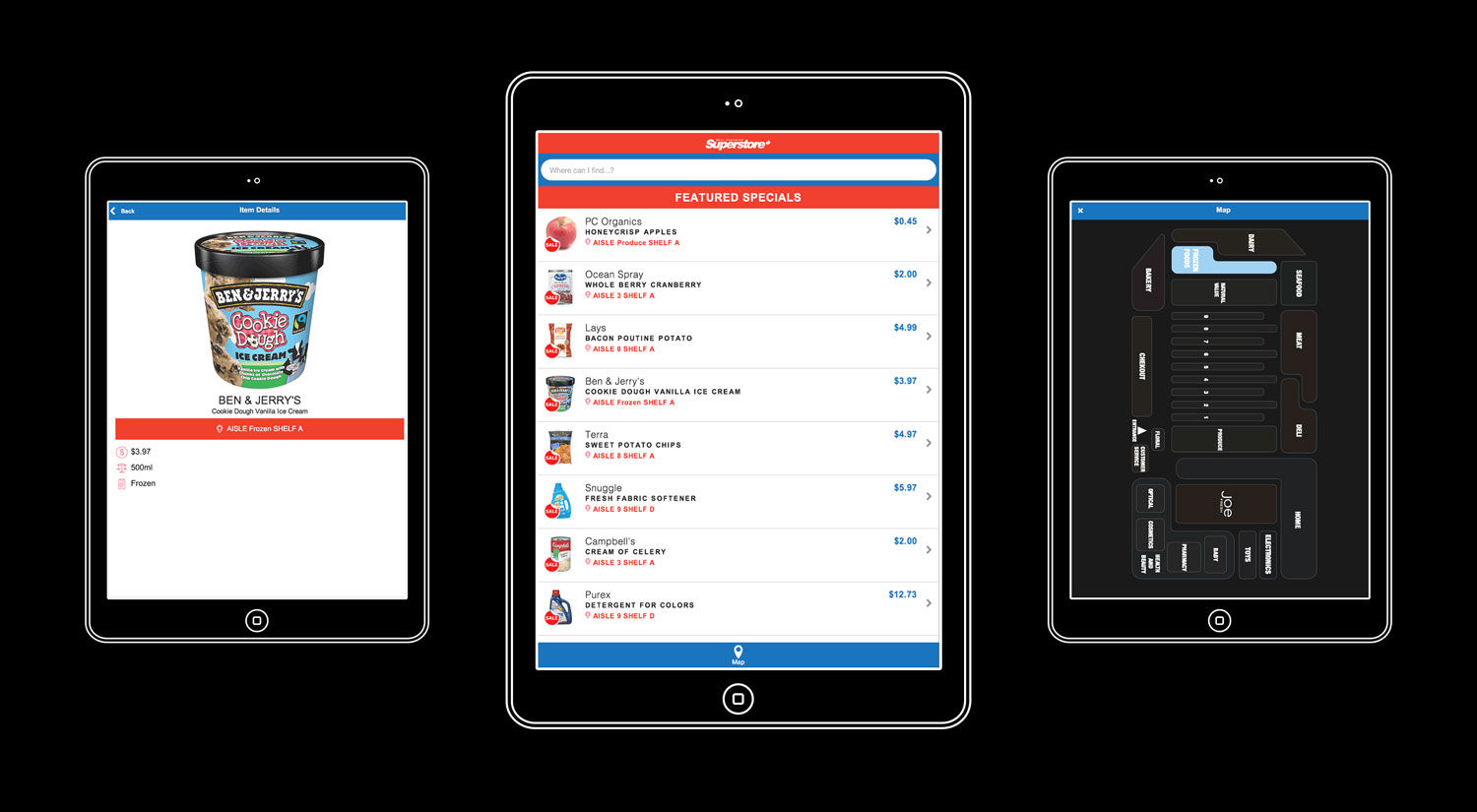
─── The dilemma of finding specific items in these gigantic 21st century super stores presented itself to me in the early days of my adjusting to North American life. This app was my proposal, a solution for shoppers to save time and gain easy access to item information (e.g. aisle location & price) right at one's fingertips. Because, let's face it, who can be bothered to spend more than 30 minutes going through aisle after aisle, only to miss that bag of rolled oats placed on the lowest shelf?
Loblaws and The Real Canadian Superstore have in no way contracted me to create digital materials for them. This web and app design and development was part of a student project developed at BCIT when I was in the Digital Design and Development program. These were used for educational purposes and inspiration only. All branding graphics are copyright of Loblaws and their subsidiaries.
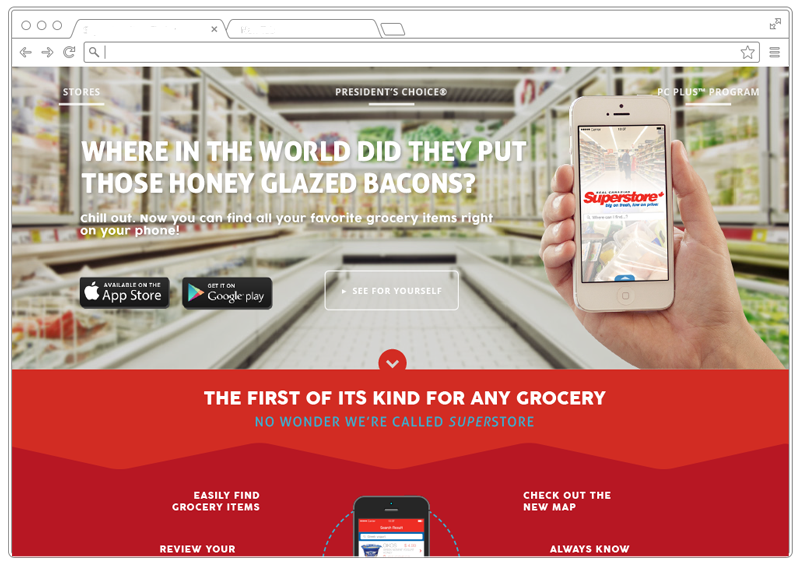
Landing Page
In addition to creating an app, I designed a mock landing page where customers could download the app.
In addition to creating an app, I designed a mock landing page where customers could download the app.


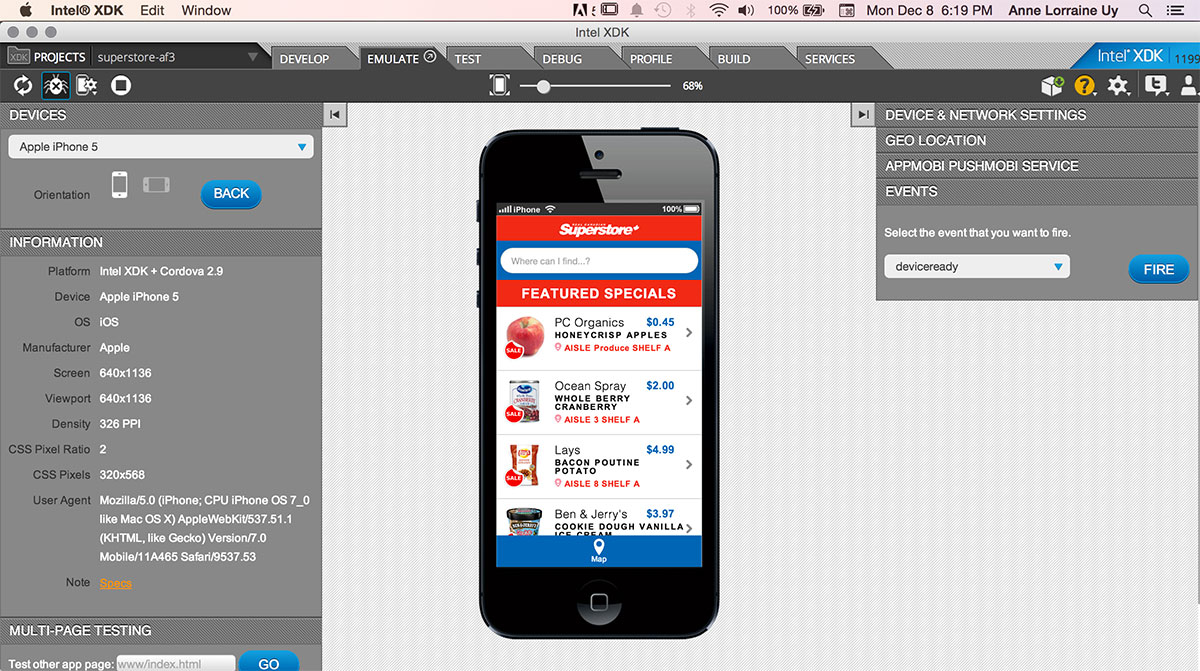
Intel XDK
The Item Finder is a hybrid HTML5 app created using Intel’s cross-platform development tool. It uses SQLite and JSON to store information.
The Item Finder is a hybrid HTML5 app created using Intel’s cross-platform development tool. It uses SQLite and JSON to store information.
Play the video screen recording.

Hybrid app using HTML5 and CSS3
AppFramework and jQuery
SQLite storage
Tested on iPhone 6 and Samsung Galaxy S [watch]
JSON data is parsed from MySQL database
Deployment ready for Android and iOS
Accepts gestures like swipe left and right
Accepts input for search query string
Deployment ready for Android and iOS
Accepts gestures like swipe left and right
Accepts input for search query string

Details
Purpose
BCIT D3 Student Project
My Role
Front-end App Programmer & Producer
Team
UI Design by Christina Chan Back-end Web Admin Panel by Jeff Fung (not shown)
Prev
Menu
Next